Creativio
August 2024 to October 2024
A freelancing project that took about 3 months to complete. The team consisted of 8 members: a project manager, a full-stack developer, a front-end developer, a back-end developer, a UX/UI designer, a content strategist, a marketing specialist, and myself.
My Role: Visual Designer (full-time), UI Designer (part-time)
The Backstory
Creativio was born out of a passion to bridge the gap in creative education. A group of artists, designers, and educators realized that while there were plenty of platforms for professional and technical skills, there was a lack of accessible, high-quality resources dedicated to helping people develop their artistic talents. From fine art to graphic design, photography to filmmaking, the team saw an opportunity to create a platform where creativity could flourish.
The founders envisioned Creativio as more than just an educational platform—it would be a community for artists to connect, learn, and grow together. With a focus on hands-on learning, collaboration, and feedback, Creativio’s goal was to empower individuals to develop their artistic skills in a supportive and inspiring environment. They wanted to make creative learning feel less intimidating and more accessible for everyone, from beginners to experienced artists.
While Creativio is still in its early development stages, the team is working tirelessly to bring their vision to life. They aim to launch in 2025, with a platform that offers everything from structured courses to real-time challenges and collaborative projects. In the meantime, I had the opportunity to join the team on a freelancing contract for about three months, contributing as both a visual designer and UI designer. During this time, I helped shape the user interface, ensuring it was intuitive and visually appealing, while also considering how users would interact with the platform.
The team is excited to launch Creativio as a space where creativity meets education, and they’re eager to provide a hub for artists to learn, collaborate, and showcase their work. By 2025, Creativio will be ready to offer creatives around the world the tools they need to grow, connect, and bring their artistic visions to life.
The Challenge
For Creativio’s three-month project, the mission was clear: to create a platform that makes learning creative skills accessible, intuitive, and enjoyable for a wide range of users. Inspired by the essence of creativity, the goal was to build a user-friendly website that prioritizes ease of navigation and transparency in pricing while catering to both beginners and seasoned professionals.
We began by identifying the core needs of Creativio’s audience: they wanted a platform where they could easily find courses tailored to their skill level, explore various creative fields, and trust that the pricing was straightforward and fair. The major challenge lay in bridging the gap between an intuitive user experience and the diverse needs of a multi-level audience interested in skills including photography, drawing, 3D sketching, and many others, ensuring a diverse learning experience for users.
“I need to find courses that match my experience level without wasting time. And I don’t want to worry about hidden fees when I’m already investing in my growth.”
— EMILY, 19
Emily’s frustration highlighted a common pain point among Creativio’s audience: platforms often overwhelm users with cluttered navigation, unclear pricing, and irrelevant content. At the same time, users like Margaret, 62, expressed different but equally valid concerns:
“I want to pick up painting again and try digital art, but some of these platforms are so complicated. I just need clear instructions and a simple design to enjoy the process.”
— MARGARET, 62
Margaret’s insight revealed another crucial challenge—making the platform accessible and enjoyable for older users who may be less familiar with technology. These insights guided us to focus on three key challenges for the project:
Simplify Navigation and Discovery: Design an intuitive interface that allows users to filter and find courses by skill level, medium, and specific tools with ease.
Provide Transparent Pricing: Create a pricing structure that eliminates ambiguity and builds trust, whether users opt for individual courses or memberships.
Develop Inclusive User Personas: Craft detailed personas to represent Creativio’s diverse audience and ensure the platform design aligns with their unique goals, needs, and frustrations.
Research & Planning
To ensure Creativio effectively addressed the needs of its users, I conducted a series of user interviews to gain insights into the behaviors, challenges, and preferences of creative professionals and enthusiasts looking to enhance their skills. These interviews focused on understanding how users engage with online learning platforms, what they seek in creative courses, and what barriers they face in their learning journey.
The first two interviews confirmed our assumption that creative professionals like Emily and Jason seek platforms that offer specialized and advanced courses tailored to their needs. They are eager for clear, transparent pricing and struggle with platforms that overwhelm them with content that is either too broad or not relevant to their current skill level.
The last two interviews revealed these critical insights:
Users are more likely to engage with creative platforms that offer a wide variety of courses, from beginner to advanced levels, and clearly present pricing options upfront.
The need for personalized, high-quality learning resources is especially high among professionals like Emily and Jason, who are looking to refine their craft and stay ahead in their fields.
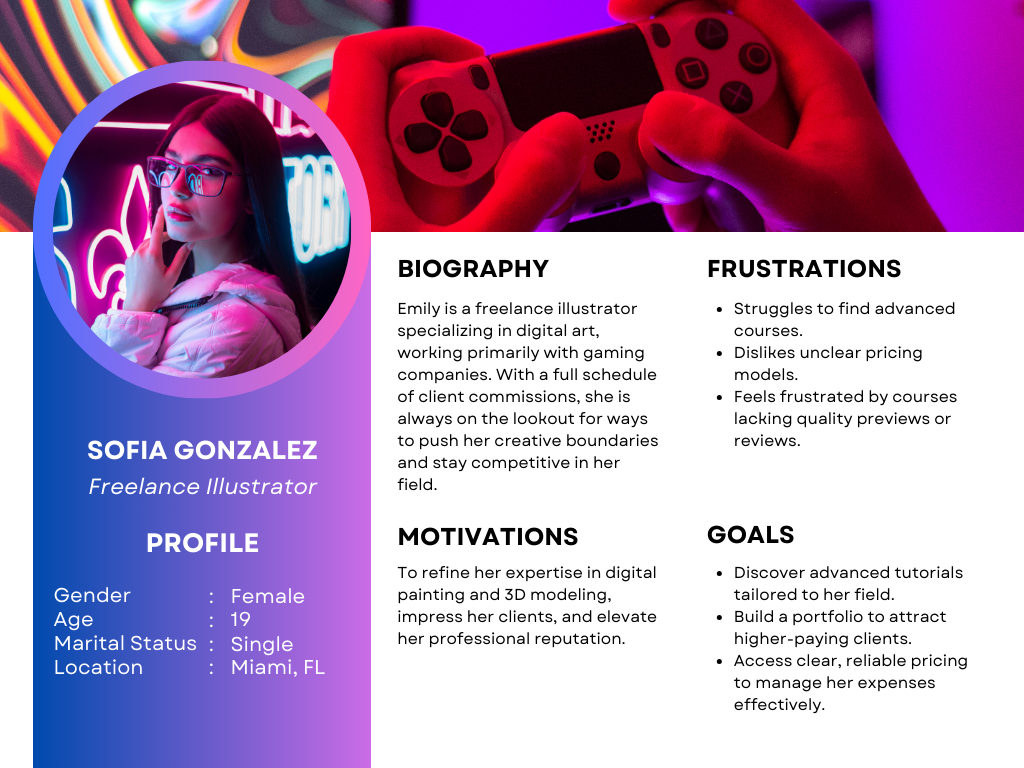
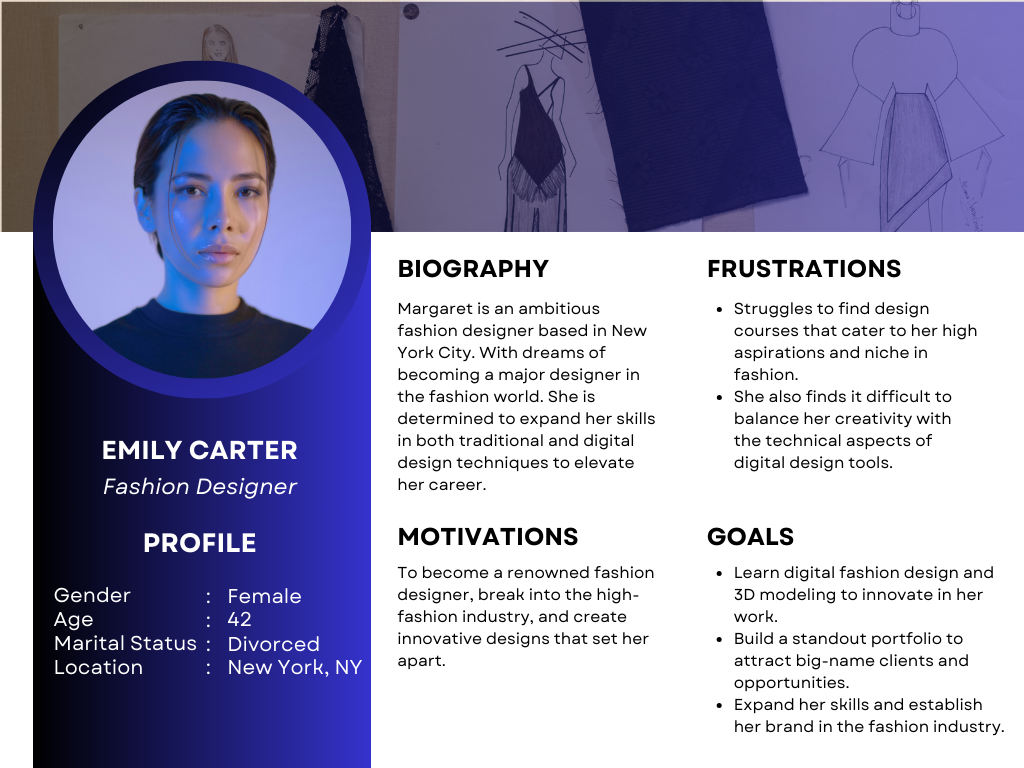
Based on the research, I developed three user personas that reflected Creativio’s diverse audience. Each persona highlighted distinct goals and pain points, ensuring the platform catered to a broad spectrum of creative professionals and enthusiasts.
Sofia: A 19-year-old freelance illustrator working with gaming companies. As a rising professional in a competitive industry, Sofia is eager to learn advanced illustration techniques and master storytelling. She needs a platform that offers cutting-edge, specialized courses without being overwhelming. For Sofia, affordability and clarity in course content and instructor credentials are crucial, as she wants to invest her limited time and budget wisely.
Jason: A 35-year-old photographer with over a decade of experience, Jason is ready to expand his skillset into videography and advanced editing techniques. Confident in his expertise, he seeks professional-grade courses that keep him updated on the latest trends in creative technology. Jason values a polished, professional platform that provides seamless navigation and ensures every minute he spends is productive.
Emily: A 42-year-old fashion designer who owns her own boutique and wants to enhance her skills in digital fashion illustration and trend forecasting. Emily balances a busy schedule between running her business and staying creatively inspired. She requires courses that integrate into her routine, offering flexibility and practical insights she can immediately apply to her designs. Transparency in pricing and content is vital for Emily, as she prefers to make well-informed decisions.
These personas brought focus and depth to the design process, ensuring every feature and interaction supported the needs of Creativio’s diverse audience.
Designing the Solution
The research and planning phase for Creativio revealed valuable insights into how creative professionals and enthusiasts engage with online learning platforms. User interviews with individuals like Emily, Jason, and Sofia highlighted a strong demand for specialized, advanced courses, transparent pricing, and a streamlined, user-friendly platform free of irrelevant or overwhelming content. These findings became the cornerstone of the design process, ensuring the platform effectively met user expectations.
To address the distinct needs of creative professionals and enthusiasts, I strategically incorporated these insights into the platform's design. The goal was to create an intuitive and straightforward experience that empowers users to effortlessly discover and engage with courses tailored to their creative aspirations. By focusing on simplifying the user journey, the design solution ensured a seamless transition from signing up to starting a course.
The insights gained from the research directly shaped the creation of a streamlined user flow, minimizing friction and enabling users like Sofia, Jason, and Emily to focus entirely on their learning goals. From landing on the platform to exploring courses, enrolling, and beginning their lessons, every interaction was designed with clarity and efficiency in mind.
The First Steps…
After defining the user personas to guide the design process, the next crucial step was to create a user flow map outlining the entire journey from start to finish. This map was essential for visualizing how users like Emily, Jason, and Sofia would interact with the platform, ensuring each step of the process was seamless and intuitive. The user flow was designed with their specific needs and expectations in mind, focusing on a clear and straightforward path from landing on the website to starting a course. By mapping out this flow, I could identify potential pain points and areas of friction, allowing for a more streamlined experience that aligned with user goals and minimized unnecessary steps. The insights from user interviews directly shaped this user flow, ensuring it provided a smooth, intuitive journey that kept users like Sofia, Jason, and Emily focused on their learning objectives. This flow became a foundational tool for structuring the interface and guiding further design decisions.
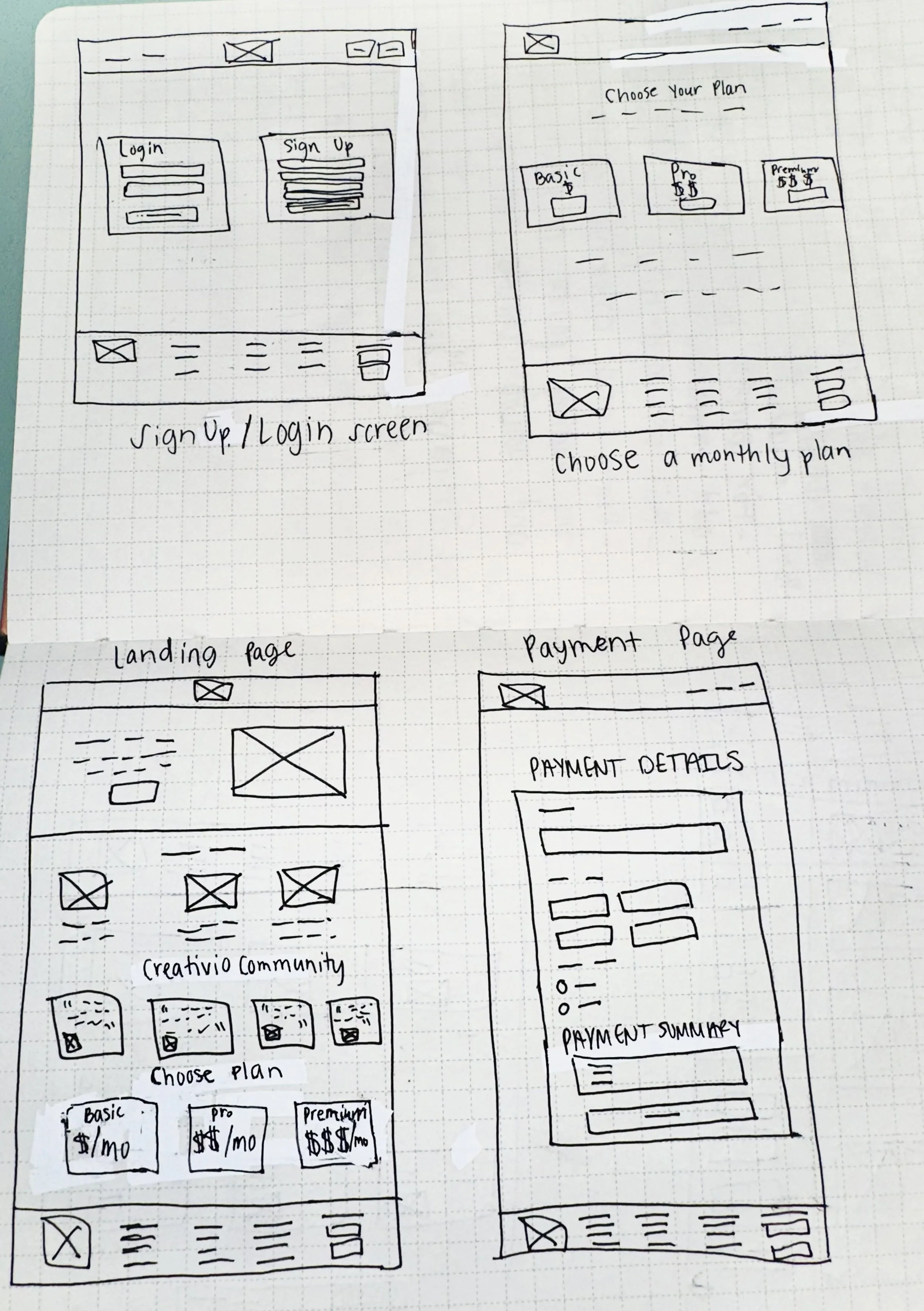
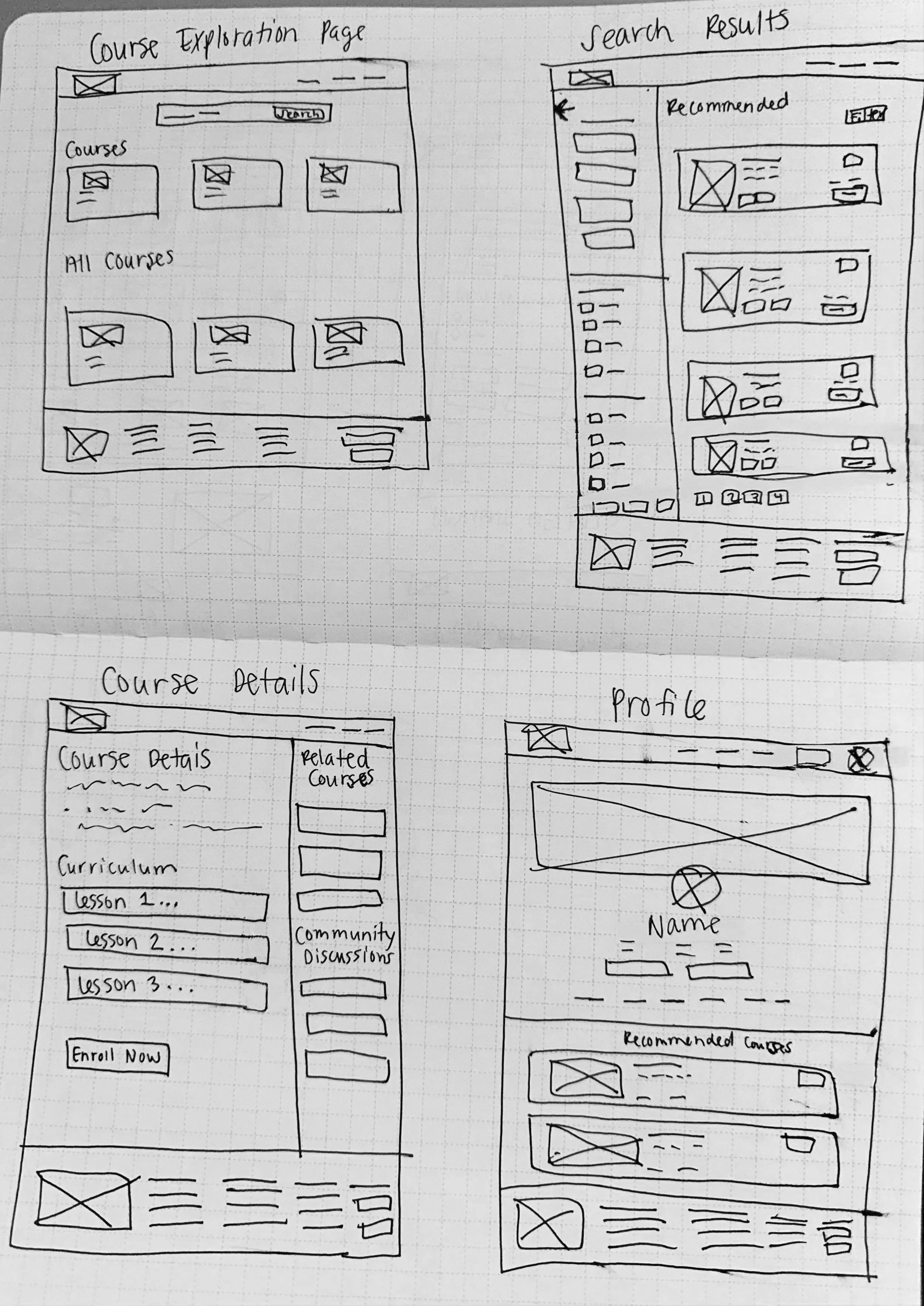
Sketching
With the personas and user flow established, I began sketching early wireframes to visualize the platform's structure and key interactions. These initial sketches emphasized simplicity, balancing aesthetic appeal with functionality. Early tests revealed opportunities to enhance usability, such as simplifying the subscription process and improving the visibility of course details.
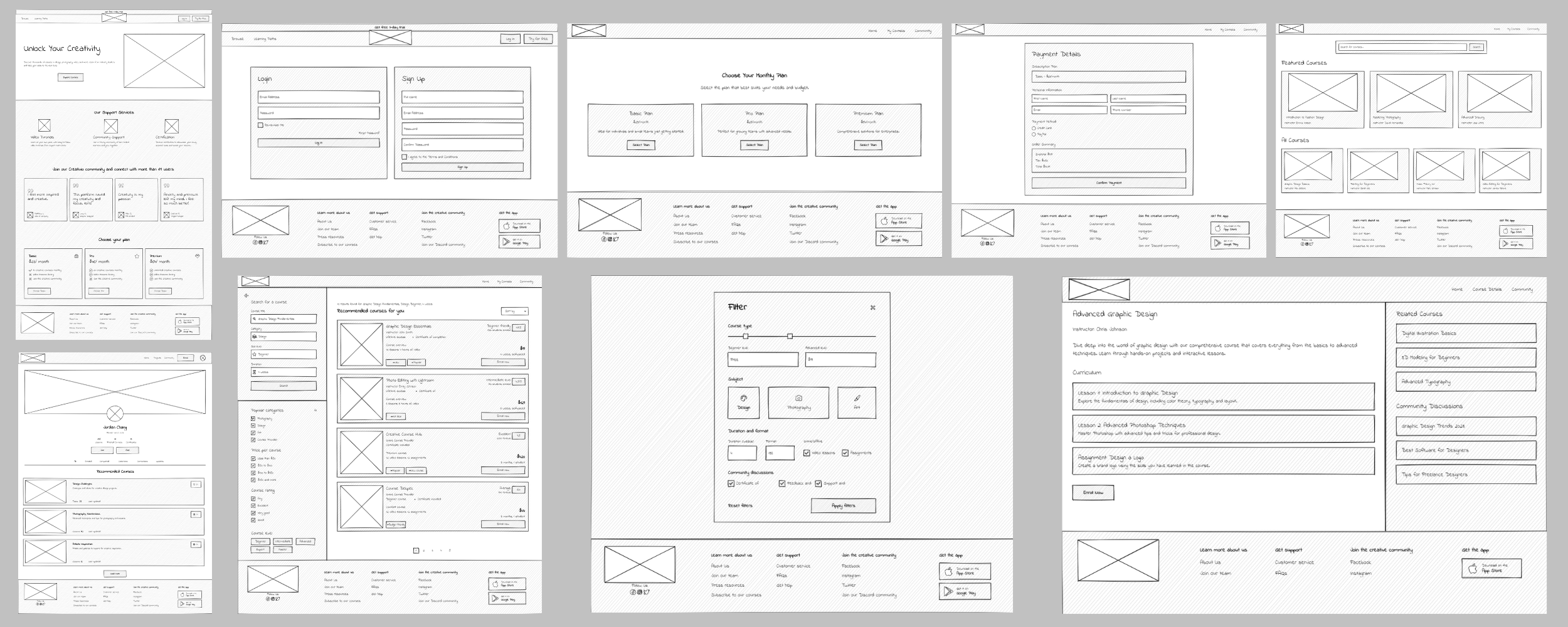
Low-Fidelity Wireframes
The transition to low-fidelity wireframes allowed for iterative refinement. For Sofia, the design emphasized accessible filters and course previews, helping her quickly identify advanced courses. For Jason, we focused on a clean, professional layout that reflected his expertise. Emily’s needs inspired features like flexible scheduling options and clear descriptions of practical applications within each course.
Feedback from user testing refined these designs further, highlighting the importance of transparent pricing. I revised the subscription prompt to ensure users could compare plans effortlessly, addressing Emily’s and Jason’s concerns about clarity.
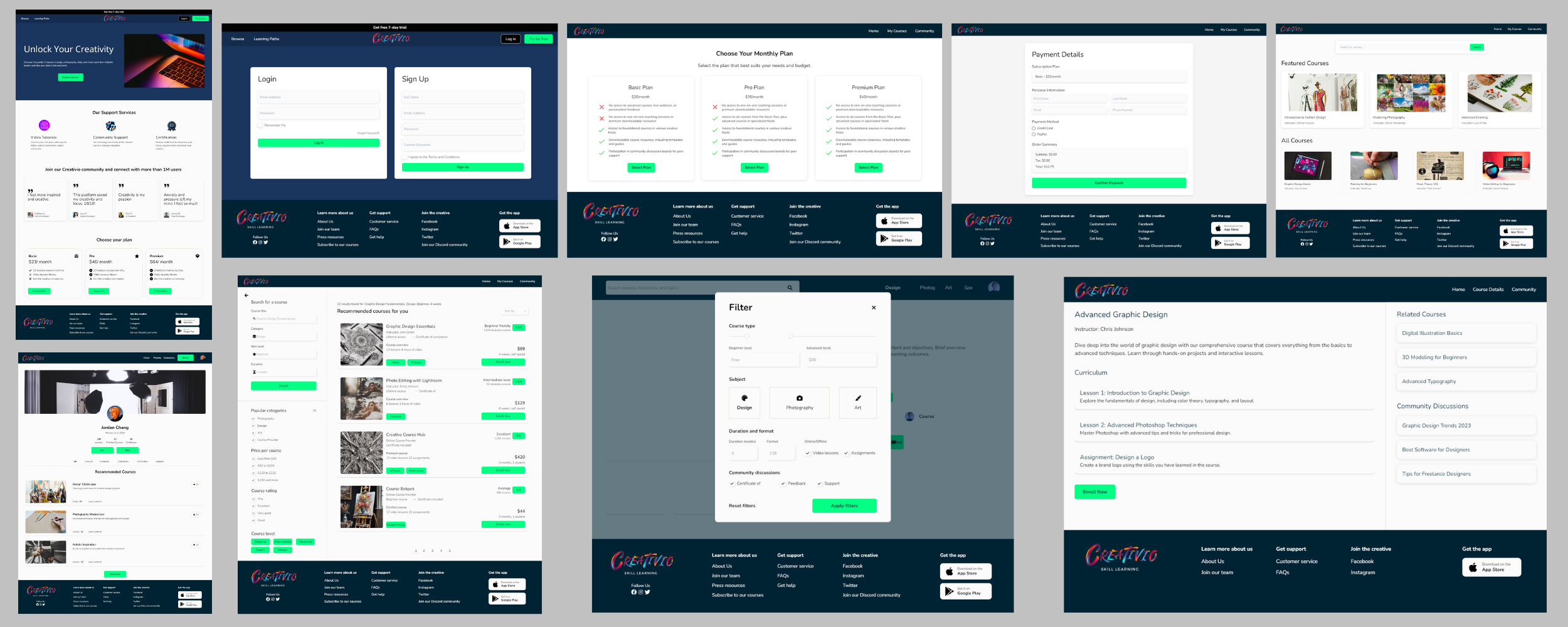
High-Fidelity Wireframes
With the low-fidelity wireframes refined, I moved on to creating high-fidelity wireframes that brought the platform to life with a polished aesthetic focused on readability and user engagement. These final wireframes featured:
A sleek and modern design that appeals to both professionals and enthusiasts
Clear calls-to-action guiding users through the flow with minimal friction
Enhanced course pages with vibrant visuals and detailed information
This stage allowed me to incorporate user feedback, ensuring that the design aligned with the brand’s identity and user needs.
The high-fidelity wireframes captured the essence of Creativio’s mission: to empower creative professionals and enthusiasts to achieve their goals through an intuitive, transparent, and effective platform. With these mockups, I aimed to provide a polished, realistic representation of the platform, which would allow for final testing and feedback before development. By anchoring the design in user insights and continually refining the experience, Creativio successfully delivers a user-centric solution tailored to its audience.
With the low-fidelity wireframes refined, I moved on to creating high-fidelity wireframes that brought the platform to life with a polished aesthetic focused on readability and user engagement. These final wireframes featured:
A sleek and modern design that appeals to both professionals and enthusiasts
Clear calls-to-action guiding users through the flow with minimal friction
Enhanced course pages with vibrant visuals and detailed information
This stage allowed me to incorporate user feedback, ensuring that the design aligned with the brand’s identity and user needs.
The high-fidelity wireframes captured the essence of Creativio’s mission: to empower creative professionals and enthusiasts to achieve their goals through an intuitive, transparent, and effective platform. With these mockups, I aimed to provide a polished, realistic representation of the platform, which would allow for final testing and feedback before development. By anchoring the design in user insights and continually refining the experience, Creativio successfully delivers a user-centric solution tailored to its audience.
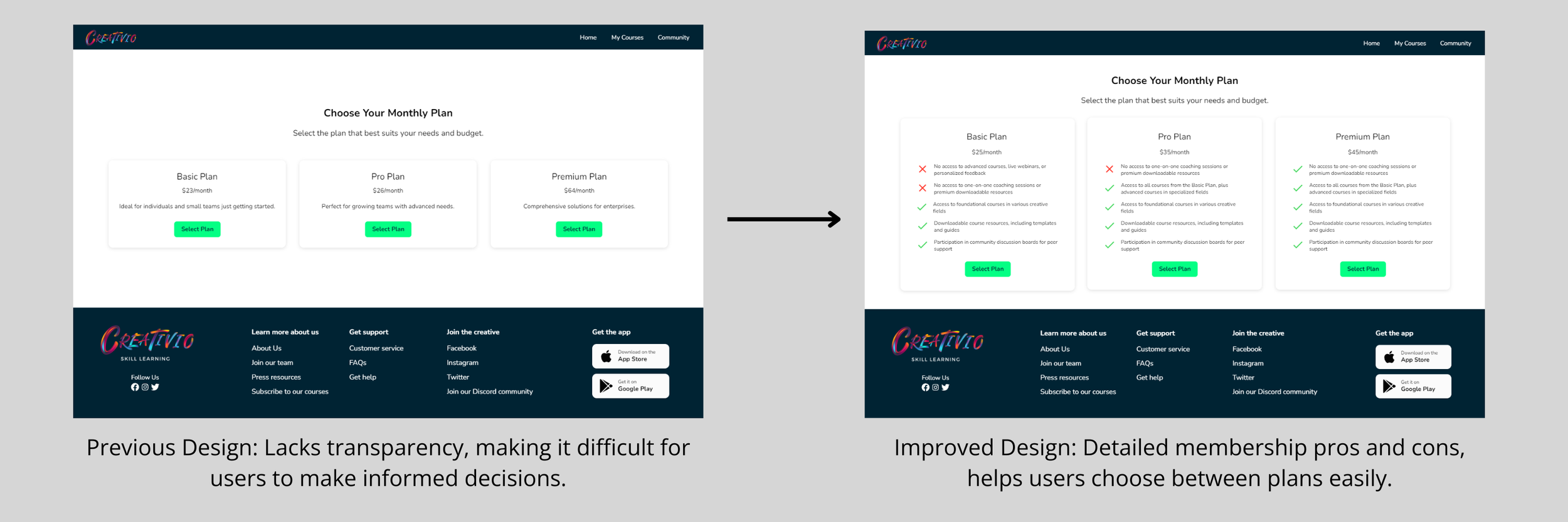
Final Steps
Our refined Creativio wireframe focused on enhancing the user experience by making key course information more accessible and visually appealing. We simplified the layout to ensure that course details were easy to read and navigate, using clear typography and intuitive icons to highlight key features. Calls-to-action were strategically placed to guide users smoothly through the course discovery process, and we ensured that pricing and plan options were displayed transparently for better decision-making. This design addresses the needs of creative professionals like Emily, Jason, and Sofia, offering a more seamless, engaging experience that aligns with their goals. With the wireframe finalized, the next step is:
Transition into prototyping
Creating a mockup
Creativio was designed to support creative professionals and enthusiasts by offering a platform that’s simple to use, transparent, and tailored to their needs. From research to final mockups, every step focused on creating an experience that helps users learn and grow with ease. By keeping the needs of users like Emily, Jason, and Sofia at the center, Creativio combines accessibility, advanced tools, and expert resources into one cohesive space. It’s more than a platform—it’s a place where creativity and growth come together to help users reach their goals.
Final Thoughs…
Working on Creativio was an incredibly rewarding experience, as it allowed me to design a platform that meets the needs of creative professionals and enthusiasts while emphasizing transparency and ease of use. The process underscored the importance of user-centered design and how small details, like clear pricing and seamless navigation, can make a significant impact on the overall experience.
If I were to revisit this project, I would focus on:
Expanding Accessibility Features: Implement additional tools like screen reader optimization and customizable text sizing to make the platform more inclusive for all users.
Incorporating Gamification: Add elements like achievement badges or progress tracking to enhance user engagement and motivation.
Improving Micro-Interactions and Animations: Enhance the user experience with smooth transitions and interactive elements to make the platform feel more dynamic and intuitive, ensuring users feel engaged every step of the way.
Looking back, while I’m proud of the polished design and user flow we achieved, there’s always room to grow. I would have loved to dedicate more time to exploring these interactive details to elevate the experience further.
Overall, this project reaffirmed my passion for creating user-focused solutions and taught me the value of iterative design and collaboration. I’m especially excited to see the final results when the website launches in 2025, and I hope that Creativio will empower users to unlock their creative potential through an intuitive and engaging platform.